티스토리 뷰

오늘은 현업 FE개발자 강사님의 수업을 들었다
실무얘기도 많이 해주시고 주니어 개발자로 성장하는데 도움이 되는 얘기를 많이 나눠주셨다
📝수업 내용 요약
FE 개발자의 중요한 소양 중 하나는 바로 레이아웃 구현하는 능력이다
flex, grid 열심히 연습해야겠다....
실무에서 float 사용빈도
flex box가 나온지 좀 되긴했지만 아직 현업에서는 float을 많이 쓴다고 한다
아직 많이 헷갈리는 속성인데 이것도 좀 이것저것 만들어보면서 익숙해져야겠다
프로그램을 만들때는 되도록 모든 기기, 다양한 사용자층이 모두 이용할 수 있도록 해야한다
강사님이 몇년 전에 겪었던 한 경험담을 얘기해주셨는데 회사에서 box-sizing을 사용하고 싶었는데 선임이 블랙베리에서 지원하지 않는 속성이라 사용하면 안된다고 했다고 한다 무려 블랙베리...
한 4,5년 전 얘기라고 하시는걸로 봤을때 그때도 이미 블랙베리는 한물간 기기였을텐데도 그걸 고려했다는 것이 참..
들으면서 개발할때는 한물갔든 안 갔든 되도록 많은 기기, OS에서 호환되는 프로그램을 짜야한다는 것을 다시 한번 되새기게 되었다
논리적 마크업의 중요성

논리적 마크업의 중요성에 대해서도 배웠다
네이버 뉴스 페이지의 우측 섹션에 있는 더보기 버튼의 위치를 예시로 들면서 강사님이 한가지 생각할 거리를 주셨다


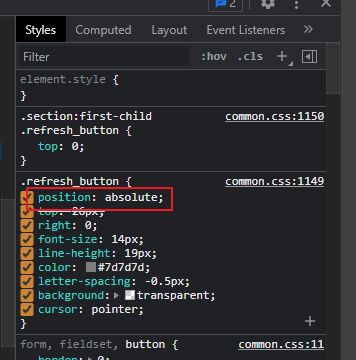
왜 position: absolute 속성으로 위치를 지정했을까?
float:right나 margin 값을 주는 걸로도 할 수 있는데 굳이 absolute속성을 준 이유는 바로 논리적 마크업 순서 때문이다
예를 들어 시각장애인이 스크린리더로 웹페이지를 읽는다고 가정했을때, 스크린 리더는 맨 위의 '언론사별 가장 많이 본 뉴스'부터 순차적으로 읽을 것이다 그런데 뉴스 목록을 읽기도 전에 '더보기'를 읽는다면 사용자는 어떤 뉴스가 있는지도 모르는 상태로 '더보기'를 듣게 된다 이는 썩 좋지 못한 사용자 경험을 낳게 된다 이를 막기 위해서 마크업 상으로는 버튼을 맨 마지막에 위치시켜서 스크린리더가 모든 뉴스 목록을 읽고 맨 마지막에 더보기를 읽도록 하고, 브라우저 화면 상에서는 absolute값을 주어 우측상단에 위치시켜서 화면을 직접 보고 이용하는 사용자가 이용하기에도 편하게 만든것이다
이 예시를 보고나서 웹 접근성을 고려한 마크업을 해야한다는 것을 크게 배웠다 이전까지는 웹 접근성에 대해서는 1도 고려하지않고 그냥 디자인적으로 예쁘게만 만드려고 했는데 오늘 수업을 통해서 웹사이트가 그냥 예쁘기만 해서는 안된다는 것을 정말 많이 배웠다
웹 접근성에 대한 자료를 좀더 찾아보면 좋을 것 같다
'Today I Learned' 카테고리의 다른 글
| 2021-11-12 TIL (2) | 2021.11.12 |
|---|---|
| 2021-11-11 TIL (6) | 2021.11.11 |
| 2021-11-10 TIL (6) | 2021.11.10 |
| 20211-11-09 TIL (4) | 2021.11.09 |
| 2021-11-08 TIL (4) | 2021.11.08 |
- Total
- Today
- Yesterday
- 링크드인보유기술
- CSS설계기법
- 스터디회고
- 웹폰트최적화
- 오픈소스컨트리뷰션아카데미
- LinkedIn Skill Assessment
- 부트캠프합격후기
- #앞서가는개발자의비밀 #걸스인텍 #GirlsinTech #원티드
- 멋사프론트엔드스쿨
- 부트캠프지원후기
- 테크세미나
- 링크드인실력평가
- Til
- 멋쟁이사자처럼 프론트엔드스쿨
- CSS함수
- SW웰컴즈걸스
- 멋사굿즈
- 멋쟁이사자처럼
- 2021년회고
- 회고
- 에러잡기
- 멋쟁이사자처럼굿즈
- 멋쟁이톡
- IT행사참여후기
- IT행사
- 자바스크립트에러
- 티스토리챌린지
- 오블완
- 실무취업특강
- 해냄기록
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
