티스토리 뷰
728x90

▪️ 가상 요소 hover 시에 스타일 적용하고 싶을 때 CSS선택자 매번 헷갈린다..
a::after:hover (x)
a:hover::after (o)
a:hover::after
부모 요소 a 태그에 hover 이벤트 발생했을 시after에 특정 스타일 적용
▪️ :first-child 선택자
<body>
<div>
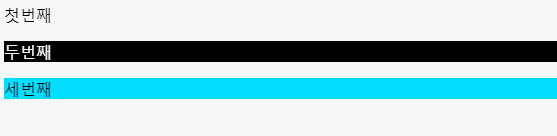
<span>첫번째</span>
<p>두번째</p>
<p>세번째</p>
</div>
</body>
p:first-child{
background-color: #000;
/* div의 첫번째 자식요소는 p 태그가 아닌 span 태그이므로 스타일이 적용 되지 않는다 */
}
p:nth-child(2){
background-color: #000;
color: white;
}
p:last-child{
background-color: #0df;
}
지금까지 내가 이해한 :first-child 선택자는
위의 예시를 들었을 때, p:first-child란 div 안에 자식 요소 중 첫번째 p 태그!
부모 요소 안에 자식 요소로 p 태그를 하나 혹은 여러개 갖고 있다면 p:first-child를 써서 첫번째 p 태그를 선택!
하는 건 줄 알았다😅

그게 아니고
:first-child는 무조건 그냥 부모 요소 안의 첫번째에 있는 자식 요소를 선택하는 거였다
위의 예시에서 첫번째 자식 요소는 span 태그이므로 p:first-child 는 잘못된 선택자이다 유효한 선택자는 span:first-child이다
참고자료
[CSS] before 또는 after 요소가 hover 일 경우에 스타일 적용하기 – 모두의매뉴얼
Intro 이런 상황을 가정 해봅시다. anchor 태그를 이용한 링크 앞에 항상 (Link) 라는 구분자를 달아 주었는데, 사용자가 해당 링크에 마우스를 가져다 대면(hover) 링크의 색깔이 바뀌도록 해두었습니
triki.net
728x90
'Today I Learned' 카테고리의 다른 글
| Vite로 React + TypeScript 프로젝트 생성하기 (0) | 2024.08.05 |
|---|---|
| 자바스크립트 reduceRight와 reverse (0) | 2024.07.10 |
| 2021-11-15 TIL (0) | 2021.11.15 |
| 2021-11-12 TIL (2) | 2021.11.12 |
| 2021-11-11 TIL (6) | 2021.11.11 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 멋사굿즈
- 티스토리챌린지
- 멋쟁이톡
- Til
- 멋쟁이사자처럼
- 스터디회고
- 멋쟁이사자처럼굿즈
- 자바스크립트에러
- #앞서가는개발자의비밀 #걸스인텍 #GirlsinTech #원티드
- 실무취업특강
- 멋쟁이사자처럼 프론트엔드스쿨
- 오픈소스컨트리뷰션아카데미
- 부트캠프지원후기
- 부트캠프합격후기
- SW웰컴즈걸스
- 멋사프론트엔드스쿨
- IT행사참여후기
- 오블완
- IT행사
- 2021년회고
- CSS함수
- 회고
- CSS설계기법
- 에러잡기
- LinkedIn Skill Assessment
- 해냄기록
- 링크드인실력평가
- 웹폰트최적화
- 링크드인보유기술
- 테크세미나
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
